Onyx Design System Library: Table Patterns
Developing and defining unified table patterns components for designers to effectively incorporate into Alteryx products
Total Reading Time: 8 mins
TYPE
Design System
ROLE
Lead Designer
TOOLS
Figma
TEAM
Visual Design, Onyx,
UX-Leadership, Platform
YEAR
2023 - Ongoing Work
WHAT I DID
Research and Analysis (i.e component, current patterns, UI inventory, use case)
UX/UI design, Visual Design, Prototyping
Collaboration with cross-functional teams including engineering team for component implementation
Led remote design reviews and brainstorm sessions with stakeholders and developers
Template style guide and component guide development
Project Overview
The Challenge
As new apps were developed and integrated into the Alteryx Analytics Cloud Platform, each app design team had distinct requirements for their table designs. This led to inconsistencies and disruptions within the existing table component and design patterns. Consequently, we found ourselves repeatedly redesigning the same components, with varying styles to accommodate different functionalities.
To tackle these issues, I needed to:
Gather all use cases and create new components to accommodate various functionalities
Develop a comprehensive component guide for each new table feature
The Benefits
Creating a centralized resource for components, patterns, and styles allows design teams to focus less on minor visual adjustments and more on complex challenges. This approach ensures both visual and functional consistency across projects, minimizes redundancy, and helps eliminate miscommunications, ultimately reducing wasted design and development time.
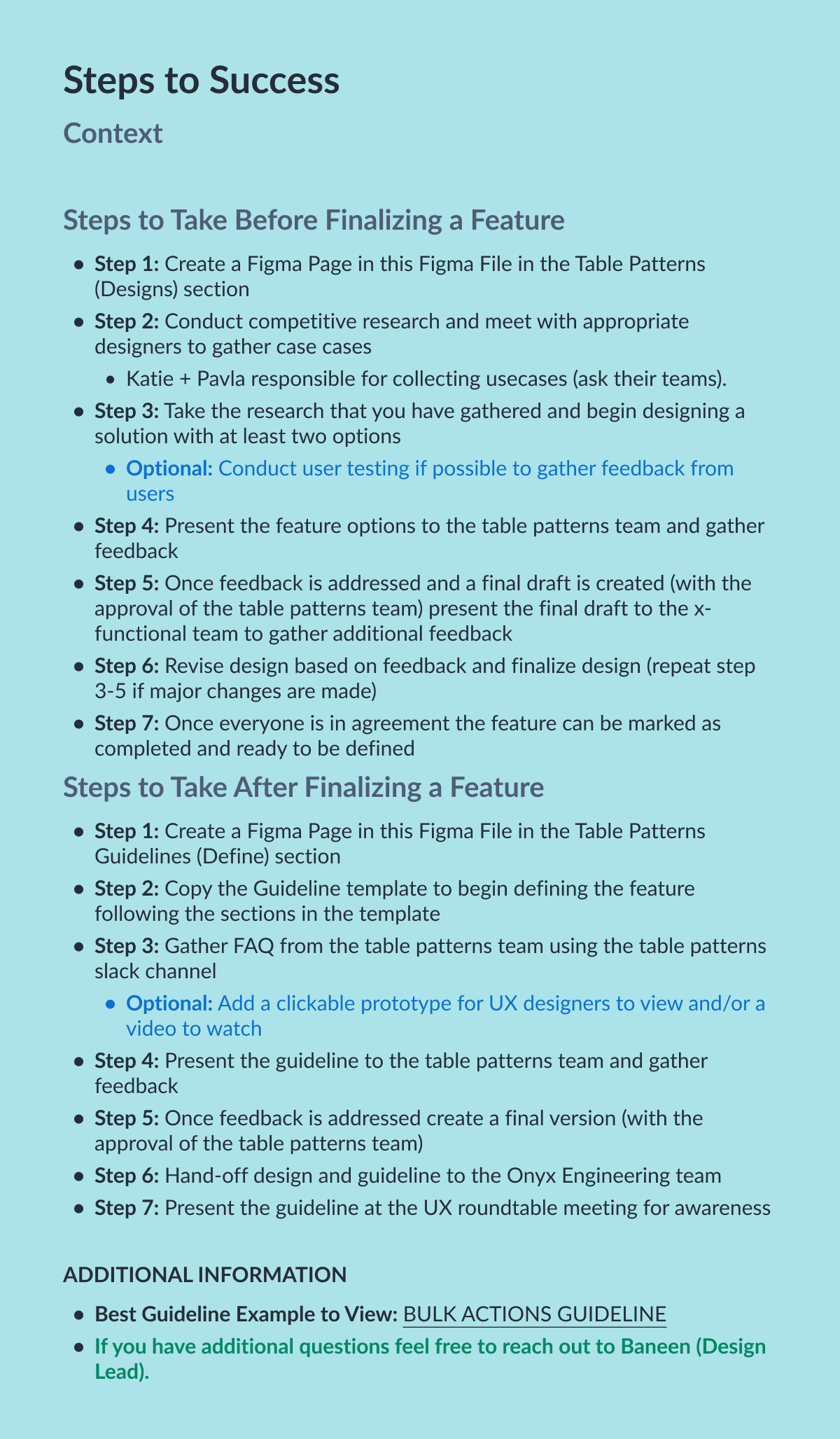
The Approach
I began by collecting use cases and conducting research to identify needs and best practices. During this phase, I also reviewed existing table design guidelines. Based on my findings, I developed several options for each feature and collaborated with a cross-functional team to evaluate and select the best options to establish as our standard.
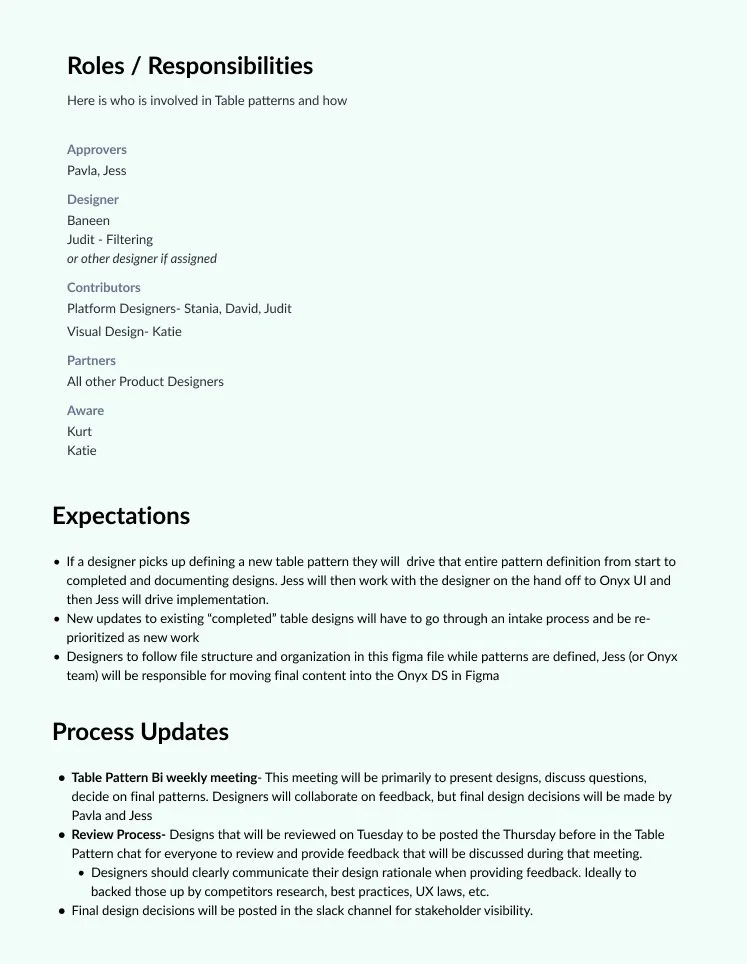
The Design System Guide
In the process of developing table components and features, I recognized a significant gap: a comprehensive design system guide template that equipped designers with the necessary information to effectively utilize components. To fill this void, I created a template that provides essential guidance for using components correctly.
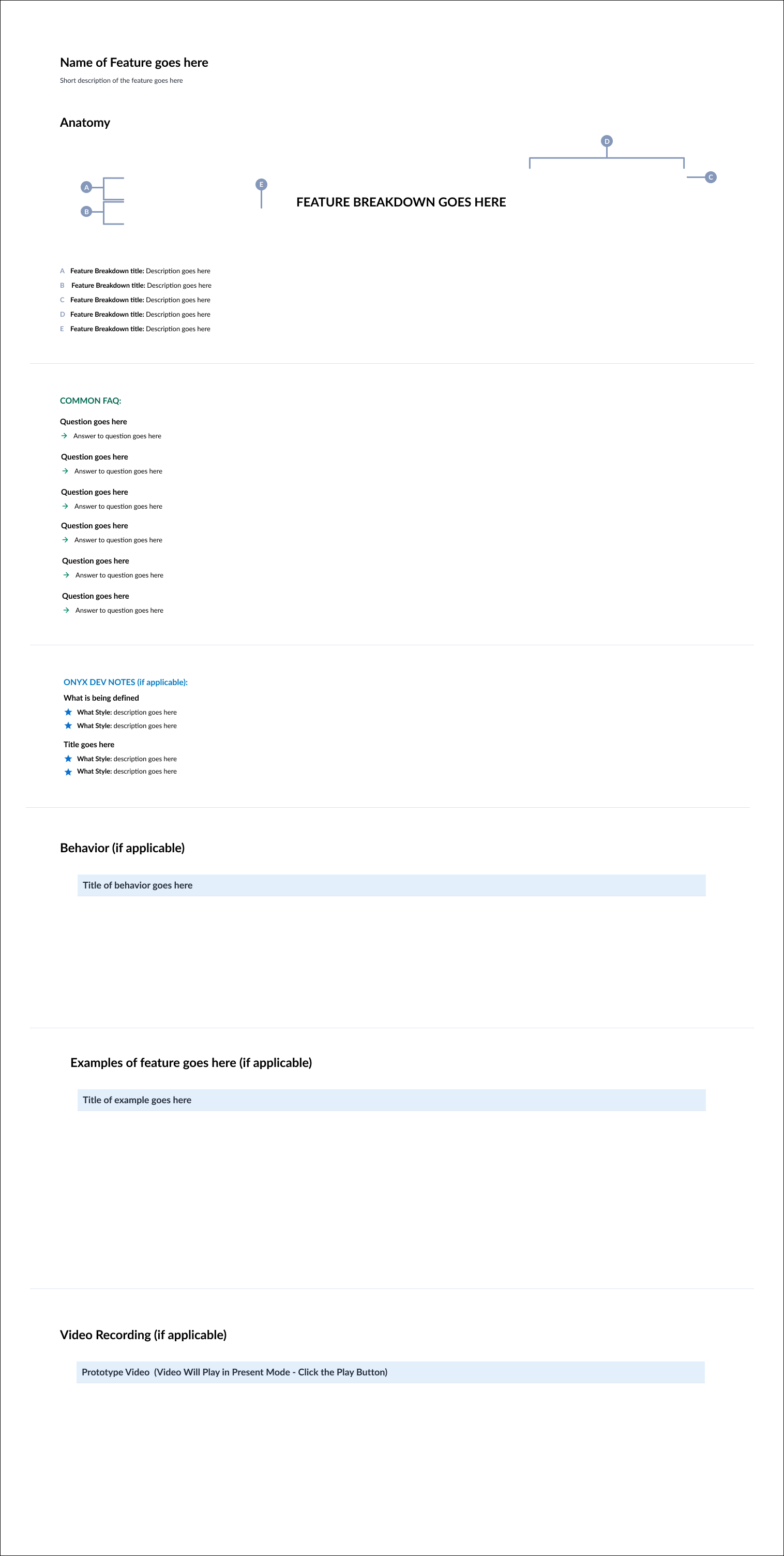
The design system guide consisted of:
Feature name and description
Anatomy of the component
Common FAQs
Dev Notes
Behavior (if applicable)
Examples of feature (if applicable)
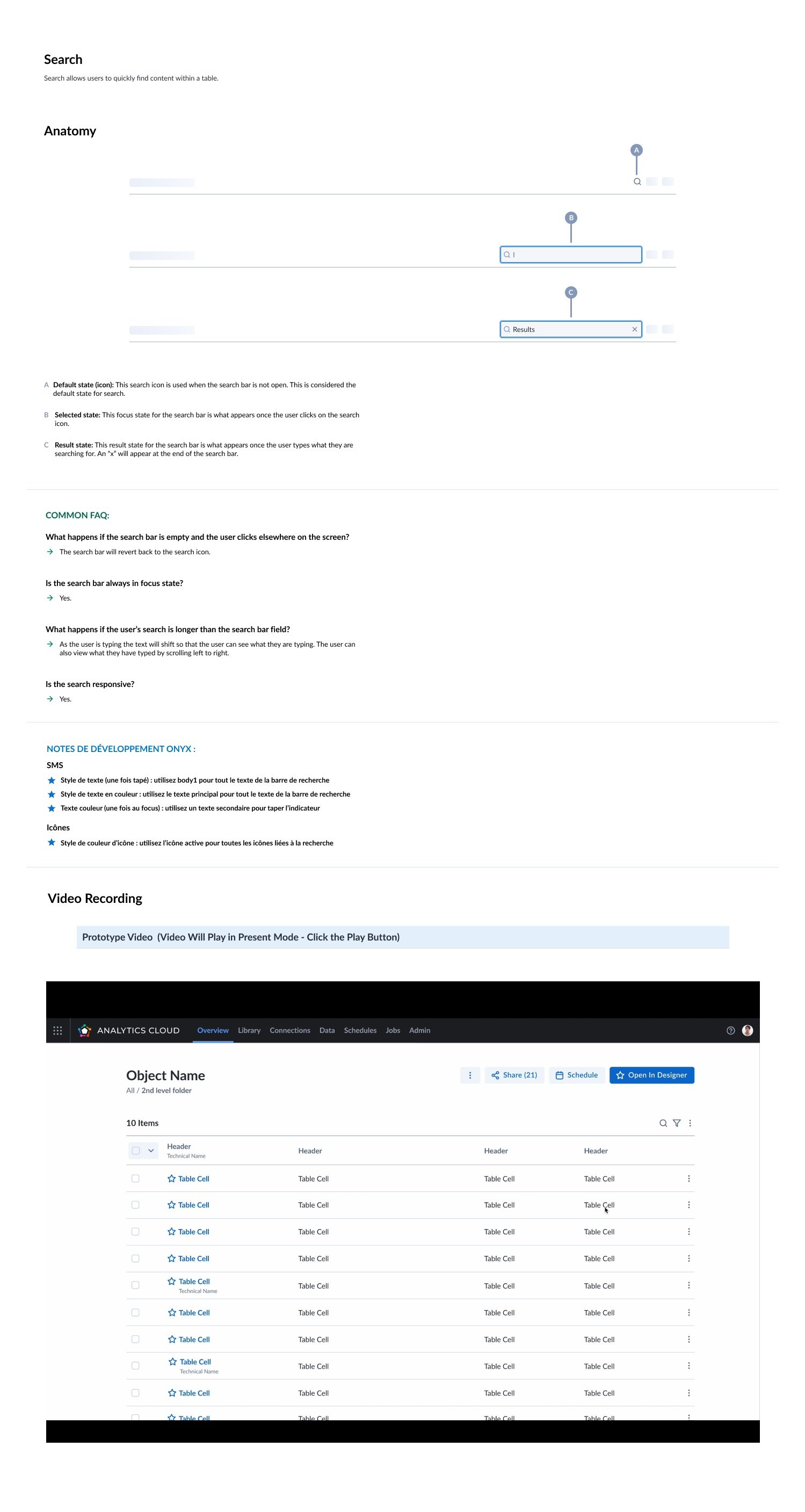
Video recording or clickable prototype of the component (if applicable)

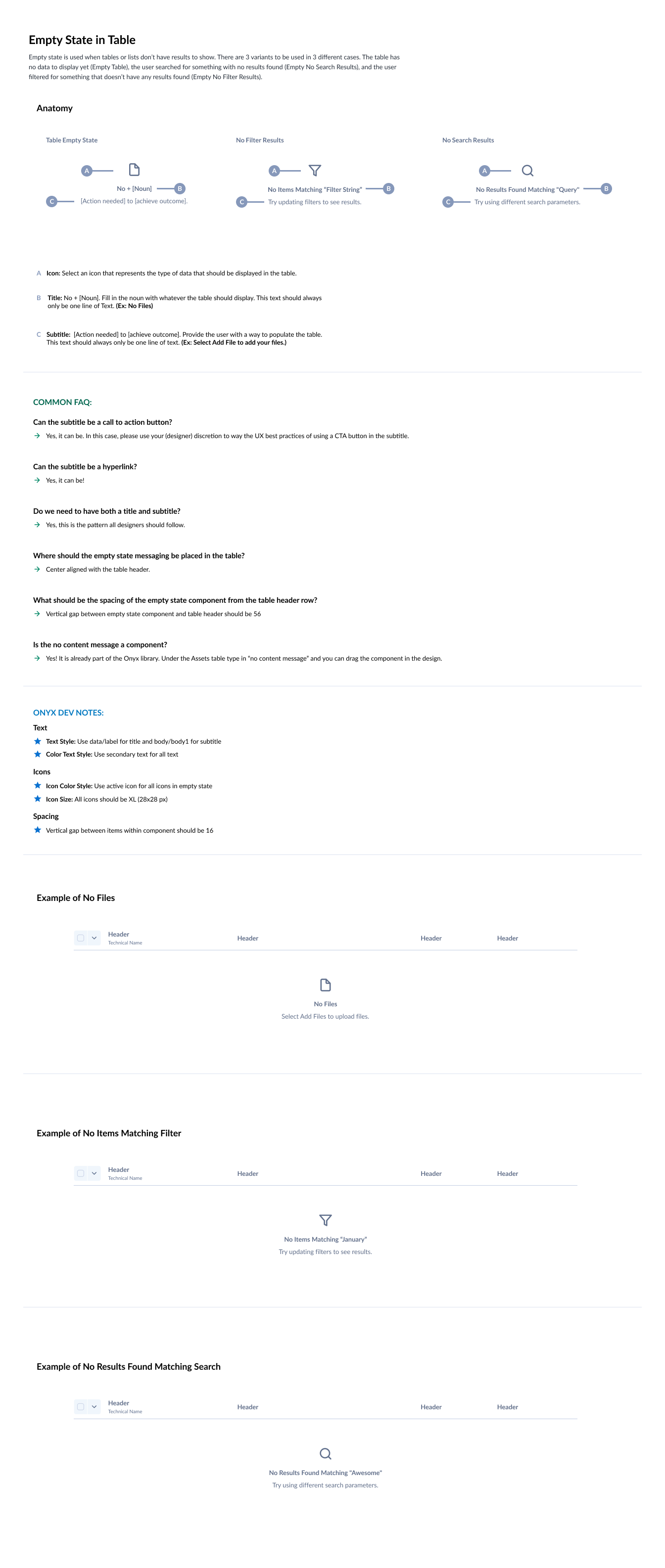
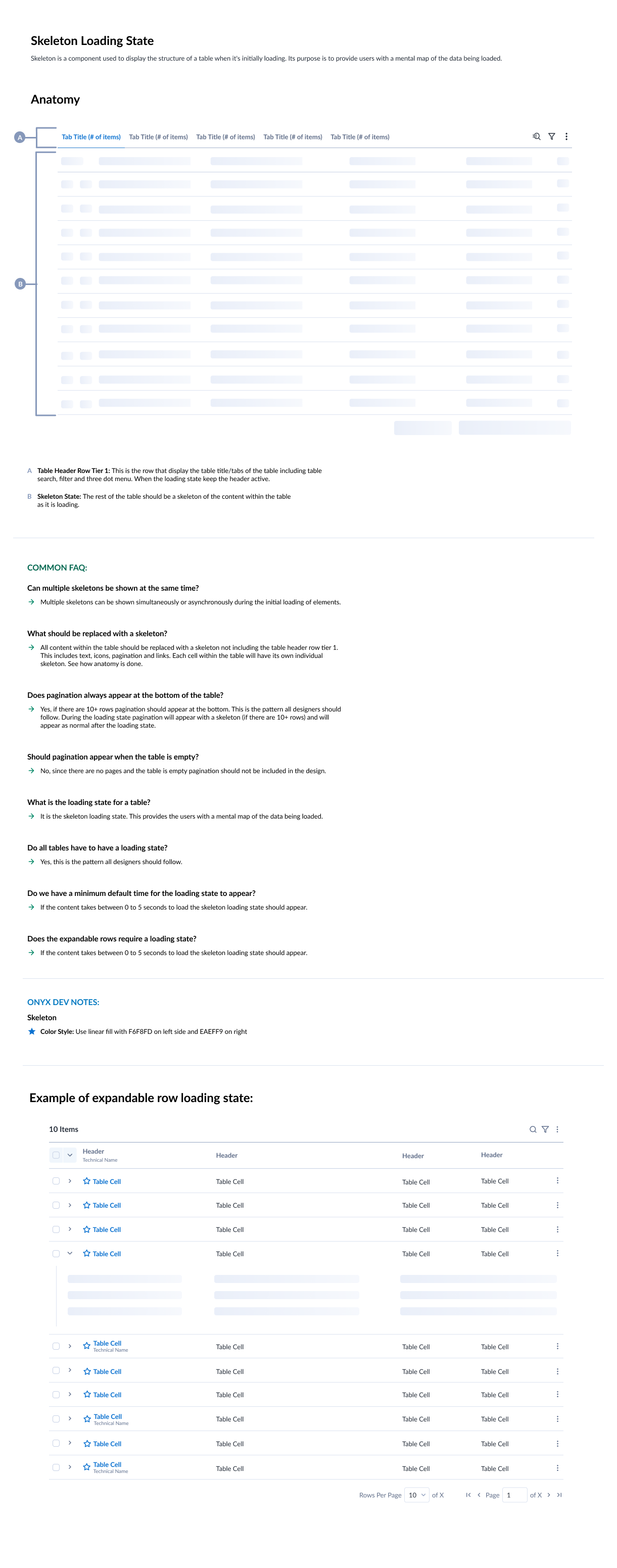
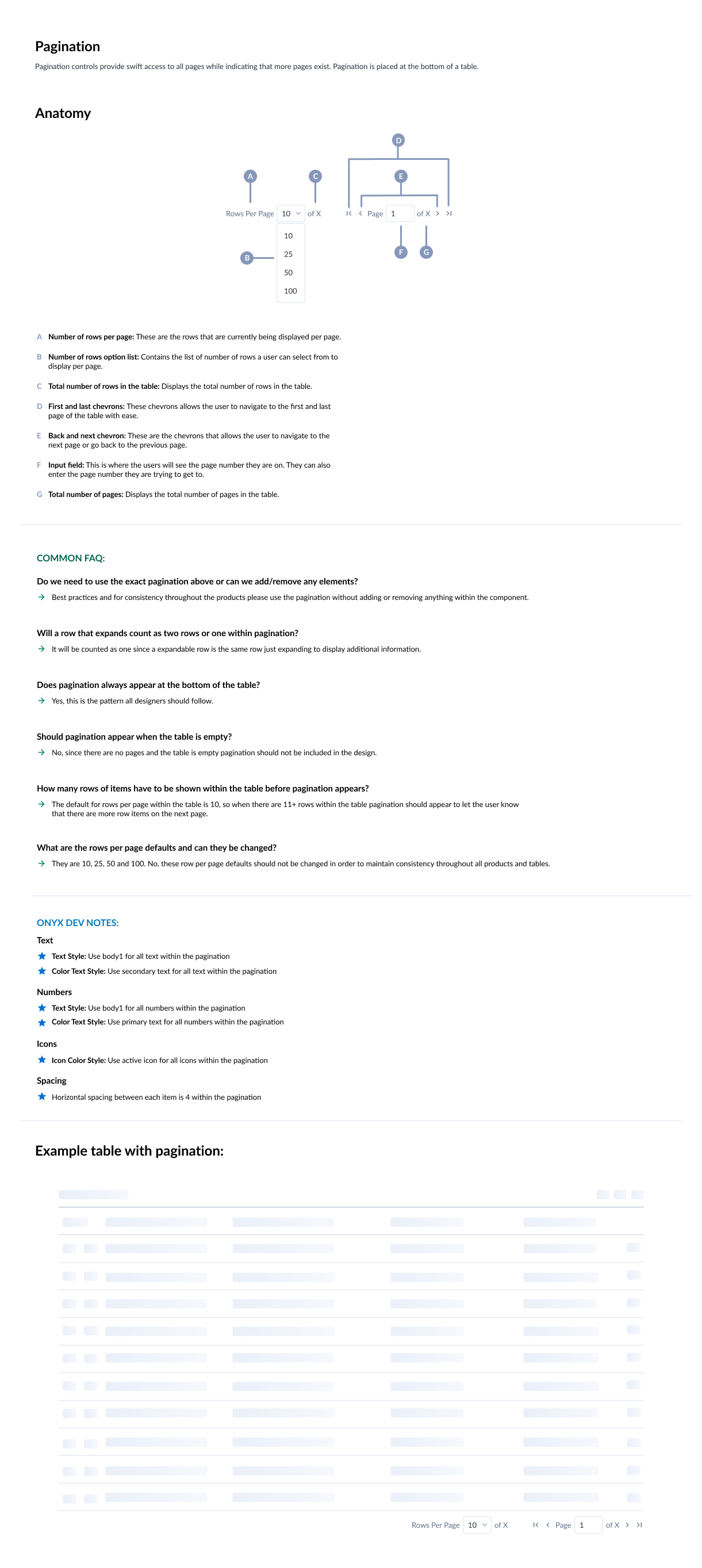
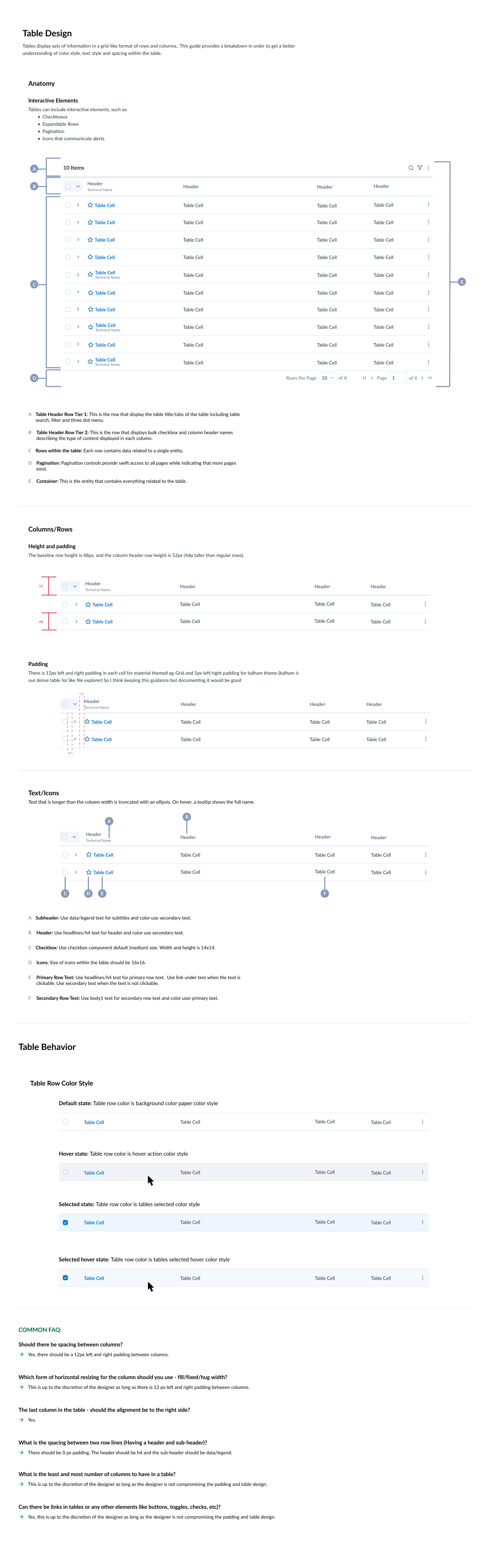
Design System Component Guide Template
Documentation
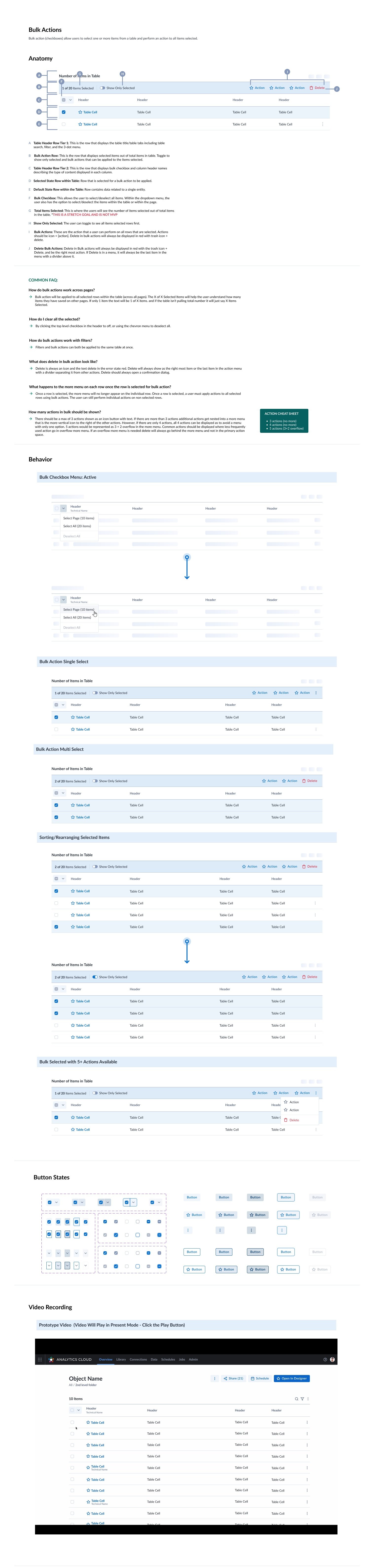
Once a feature was ready to be defined, I utilized the guideline template to structure the content. I gathered FAQs from the table patterns team through the Slack channel and included a clickable prototype or video for reference (if applicable), enhancing accessibility for UX designers.

Bulk Action Guideline

Empty State Guideline

Skeleton Loading State Guideline

Pagination Guideline

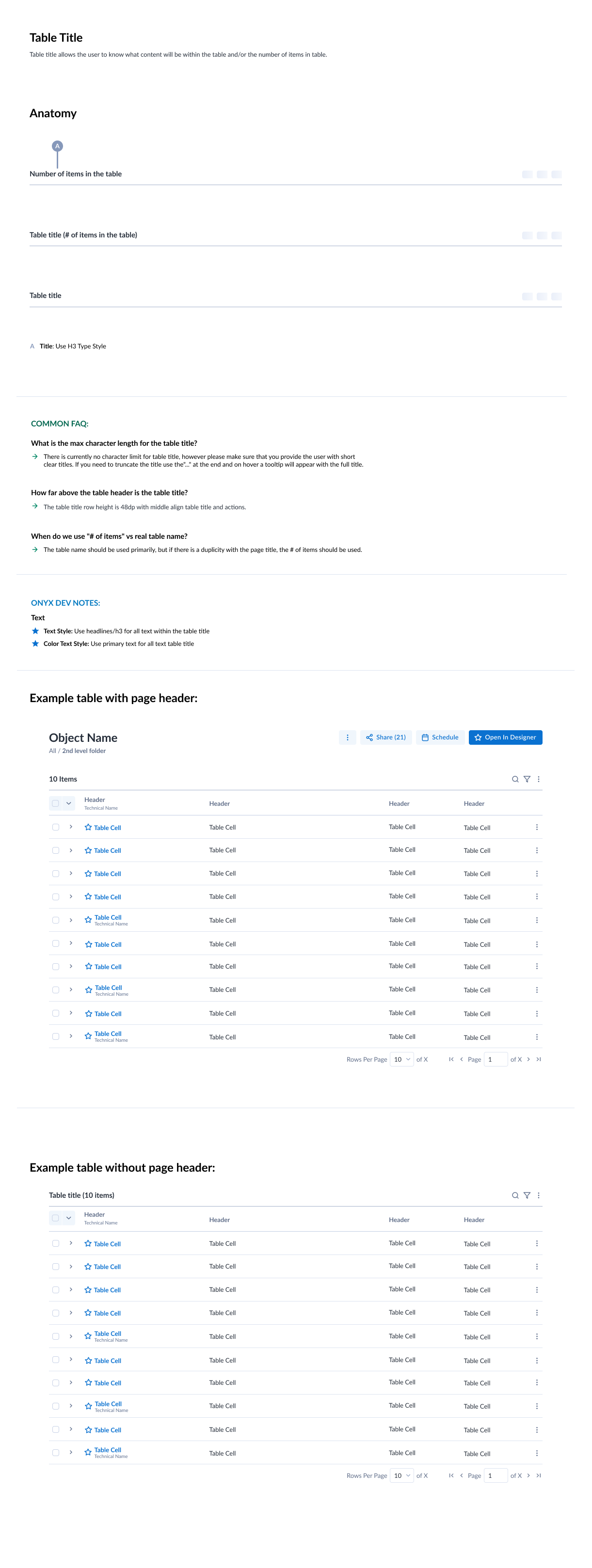
Table Design Guideline

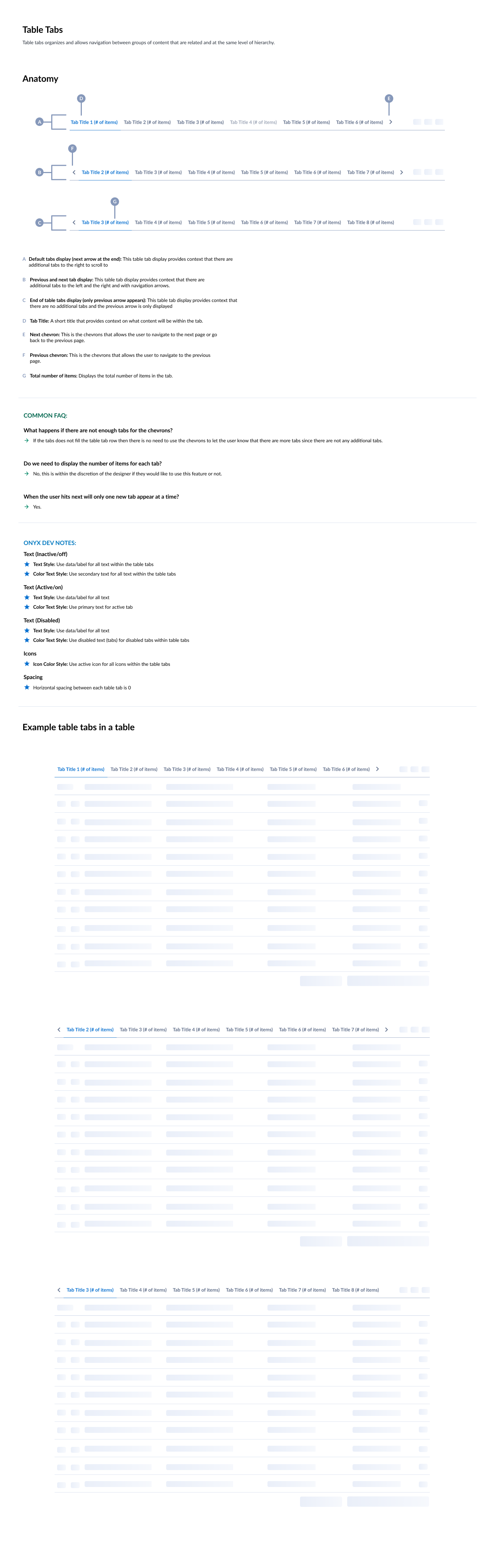
Table Tabs Guideline

Table Tabs Guideline

Search Guideline
Next Step
After finalizing and reviewing the documentation, I handed off the component and guideline to the Onyx Engineering team for development. Once the engineering team completed their work, I presented the final version to the entire UX organization to raise awareness and initiate the rollout across the UX team.
Lessons Learned
Collaboration is Crucial: Involve cross-functional teams early on, including designers, developers, and product managers, to ensure all perspectives are considered.
Documentation is Key: Clear and comprehensive documentation helps ensure consistency and usability. Invest time in creating guidelines that explain not only how to use components but also the rationale behind design decisions.
Scalability Matters: Design components with scalability in mind to accommodate future growth and changes in the product ecosystem without requiring a complete overhaul.