App Gating Experience
Creating a user-friendly experience while unlocking cross-sell opportunities
Total Reading Time: 10 mins
TYPE
Multi-Product Experience
ROLE
Lead Designer
TOOLS
Figma
TEAM
Product Manager, Marketing,
UX-Leadership, Growth, Platform
YEAR
2024
WHAT I DID
Full UX/UI, Prototyping, Content Design, & Visual Design
Research and Analysis (i.e competitive, use case, current patterns)
Collaborated with visual design and marketing
Led remote design reviews and brainstorm sessions with stakeholders and developers
Launch Strategy (i.e phase work to include additional feature work)
Project Overview
What is App Gating?
A process that restricts user access to specific applications within Alteryx Analytics Cloud Platform (AACP), requiring users to meet certain criteria—such as subscriptions or permissions—to unlock those applications.
The Challenges
The existing app-gating experience for Alteryx users presented significant challenges, particularly barriers to accessing certain applications. These obstacles not only led to user frustration but also resulted in missed cross-selling opportunities. Our goal was to create a more user-friendly and engaging experience that informs users of access restrictions while providing clear pathways to gain access to the applications they need.
Goals
To address these challenges, we aimed to redesign the gating process to be more intuitive and informative. This involved reducing user frustration through enhanced usability and increasing cross-selling opportunities by delivering relevant information about additional applications. We also sought to streamline access requests, allowing users to request access directly from the gating screen, thereby improving their overall experience.
Solution
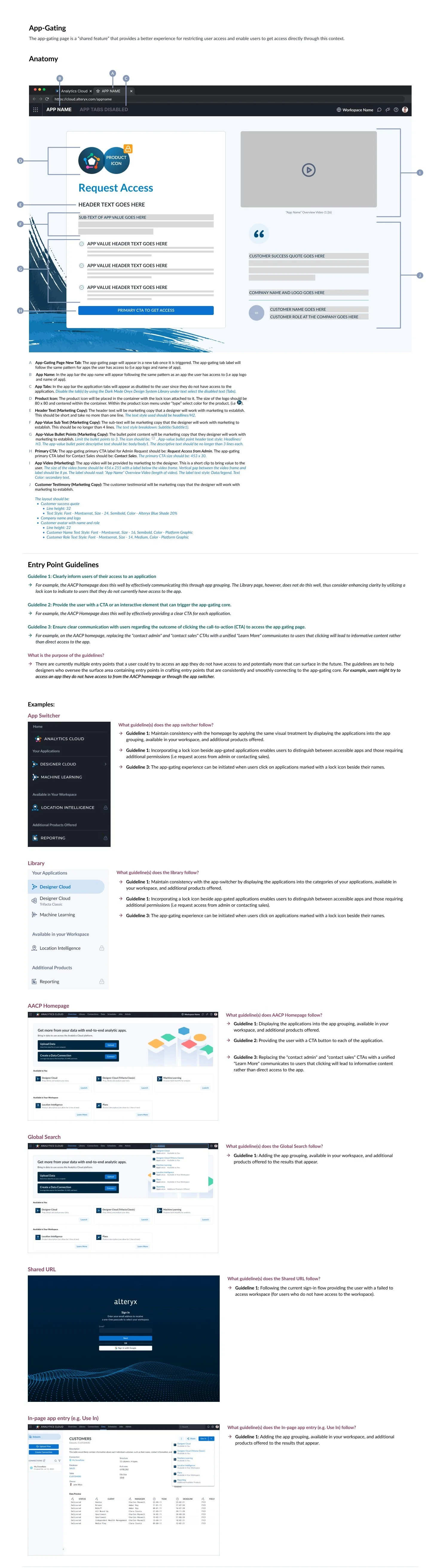
The designed app gating page emphasizes clarity and user guidance, featuring concise messaging that clearly explains the reasons for restricted access and directs users on their next steps. To further enhance the experience, contextual access options empower users to request access directly from the gating screen, accompanied by brief insights into how they could benefit from additional applications. This thoughtful approach not only reduces frustration but also encourages users to explore new opportunities. To support consistent implementation across the platform, an app gating page guideline (including a clickable prototype) was created for designers, ensuring they have a clear framework for incorporating the app gating page within their user flows.

Design Process - Highlights
Research + Product Knowledge
In developing the app gating page, extensive competitive research and use case analysis were conducted to understand industry best practices and user expectations regarding access restrictions. These insights revealed that clear communication is vital for reducing frustration and enhancing the overall experience. Leveraging this information, the design incorporates concise messaging that clarifies the reasons for restricted access and outlines actionable next steps for users. Additionally, knowledge of the benefits of various applications informed the inclusion of contextual access options, allowing users to request access directly from the gating screen while receiving tailored insights on how these applications could enhance their workflow.

Research Gathering

Competitive Research

Post App-Gating Competitive Research

AACP Existing Use Case Research

AACP Existing Access Granting Research
Creating User Flows
Once the research was conducted, the next step was to tackle user flows for each application, ensuring a seamless integration of the app gating page within the overall user journey. By mapping out these flows, we identified key touchpoints where users might encounter access restrictions and strategically positioned the app gating page to provide timely guidance. This approach allowed us to ensure that the gating experience felt natural and intuitive, minimizing disruptions while maximizing clarity.
Confirming Direction
Once the research and user flows were complete, a meeting with stakeholders highlighted a division in preference between a modal and a full-page app gating experience. In response, I created a comprehensive analysis for both design options to visualize the required work and validate our direction. This analysis proved essential in aligning the team’s vision and solidifying our commitment to pursuing the full-page app gating experience moving forward.
Next Step
The final design of the full-page app gating experience was well-received by stakeholders. I successfully handed off the project to the Platform and Onyx PMs to initiate the implementation process of the design.
Lessons Learned
Stakeholder Engagement: Actively involving stakeholders early in the process helped identify preferences and concerns, ensuring that the final design aligned with their expectations.
Importance of Analysis: Conducting thorough analyses of different design options provided clarity and facilitated informed decision-making, leading to a stronger final outcome.













